O que é HTML?
HTML é uma linguagem de marcação de hipertexto utilizada para a criação de sites. De marcação, porque ela utiliza tags para exibir as informações pela internet. E hipertexto, pois possui a capacidade de se interligar com outros documentos da web.
História da Linguagem de Marcação de Hipertexto – HTML

Em 1992, Tim Bernes – Lee cria World Wide Web, mais conhecida como web. Quando ainda era pesquisador do CERN na Seção de Computação ele iniciou suas pesquisas para encontrar uma maneira que permitisse aos cientistas do mundo compartilhar eletronicamente suas pesquisas e que tivesse a funcionalidade de interligar essas pesquisas. Nessa brincadeira ele já cria os conceitos iniciais de web e hiperlink.
Com essas ideias ele desenvolve um software e um protocolo para recuperar hipertextos, conhecido como HTTP (Protocolo de Transferência de Hipertexto) e um formato de texto chamada de HTML para a construção das páginas que disponibilizaria as informações na web.
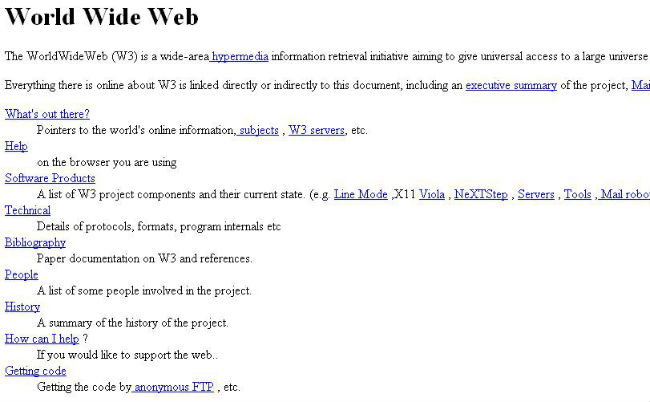
Utilizando um computador NeXT como servidor e o navegador, o software desenvolvido por ele. Tim criar as primeiras páginas web aonde fala da WWW e a partir daí nasce a World Wide Web.
Por causa disso, foi criada uma lista de discussão eletrônica com o objetivo de trocar opiniões sobre a HTML. Por consequência começou o surgimento das versões da HTML, que no total foram oito.
A primeira foi a HTML+, versão melhorada da sua antecessora a qual terminou com a aparição da HTML 2.0, que só surgiu para padronizar a linguagem, pois na época as fabricantes de navegadores começaram a desenvolver suas próprias tags para a HTML. E para acabar com esse problema foi fundada em outubro de 1994 organização responsável em cuidar desse propósito que é World Wide Web Consortium (W3C). A última versão da HTML 2.0 foi publicada em setembro de 1995.
Em março de 1995 foi lançada a proposta para a HTML 3.0, que vem com a primeira sugestão de estilização de páginas HTML. Até então o objetivo da HTML era estruturar documentos, os responsáveis não interessavam – se em marcações de apresentação. Além de outros atributos.
Em janeiro de 1997, o W3C aprovou a HTML 3.2, a qual incorporou os elementos table e applet. Como também texto ao redor de imagens, sobrescritos e subscritos, mas não ficou muito tempo.
No mesmo ano foi proposta a versão 4 da linguagem e em 1999 foi aprovada a versão 4.01, que foi um avanço da HTML 4. E em 2007 surge a HTML5, desenvolvida pelo Grupo WHATWG, que virou recomendação da W3C em 2014.
Estrutura da HTML

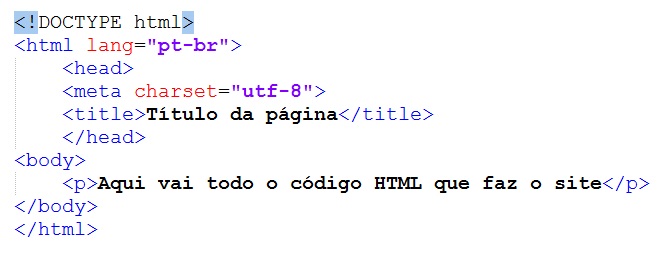
Na primeira linha fica o DOCTYPE responsável em define o tipo de documento, que nesse caso é um documento HTML. Depois é seguido com a tag <html>, na qual se encontra o atributo lang que serve para indicar o idioma dos textos que escreveremos. Logos após temos a tag <head> aonde colocamos o título da página e estabelecemos que seja aceito caracteres acentuados. E por fim, a tag <body> que é o local onde o restante das informações e códigos HTML são escritos.
Exemplos de aplicações HTML

Recentemente com a nova versão a varias possibilidades de criações como: aplicativos móveis, jogos, animações, etc. Junto com o auxílio de outras linguagens, a título de exemplo, o Javascript.